Creating a seamless client journey on your photography website.
May 14th, 2024
In today’s digital age, your photography website is often the first point of contact potential clients have with your business. It’s crucial to create a seamless client journey on your website to ensure that these potential clients become actual clients who work with you, love your photography, and share your services with people they know.
When faced with building your new website or refreshing your existing one, the most important question is, “What pages do I need in my website?” We recommend every photographer working directly with clients has the following five pages in this order within their navigation menu:
- Homepage
- Portfolio
- Services
- About
- Contact
Fine art photographers shooting subjects like landscapes, street, and wildlife usually benefit from skipping the Portfolio and Services pages and instead focus on organizing their Shop pages by location or similar subjects.
Pro tip: Once you have the basic items in your site menu, boost your SEO and help your clients by adding an “Info” menu item with informative pages covering topics that make sense for your business, such as what to expect, suggested session locations, favorite gear, and general FAQ’s.
While our list shows the homepage first as the page where visitors will usually begin their time on your site, this should be the last page you make when building or revamping your website. Read on to learn our tips for these pages and why we recommend building your homepage last!
Understanding your client’s needs and goals.
Understanding your client’s needs and goals is essential to building trust and establishing a successful working relationship. This information also helps you tailor your approach to designing the layout and content of your photography website.
Best practices for tailoring your website to address visitor’s needs.
- Create a clear and concise website navigation that makes it easy for users to find what they need.
- Use images and videos to communicate key messages and make your website more engaging. For example, you can highlight your services and best portfolio pieces.
- Ensure your website’s content is relevant and up-to-date by swapping in recent work at least once a year and blogging recent shoots.
- Optimize your website for mobile devices to ensure a seamless user experience on all platforms. This makes finding your site, exploring it, and contacting you easy and convenient.
- Implement calls-to-action throughout your site to encourage users to take desired steps, such as viewing your portfolio, contacting you, or booking a session.
- Continuously gather data and set aside time at least twice a year to analyze the information and implement changes.
Pro tip: Data collected by tools like Google Analytics (GA) will tell you which pages are visited most and where visitors spend the longest time.
You can then use data from tools like GA to help other pages perform better and make sure that these MVP pages have very clear CTAs. The clearer the next step, the more likely visitors are to take the action you want (such as emailing you or booking your services).
Portfolio pages for a photography website that converts visitors into clients.
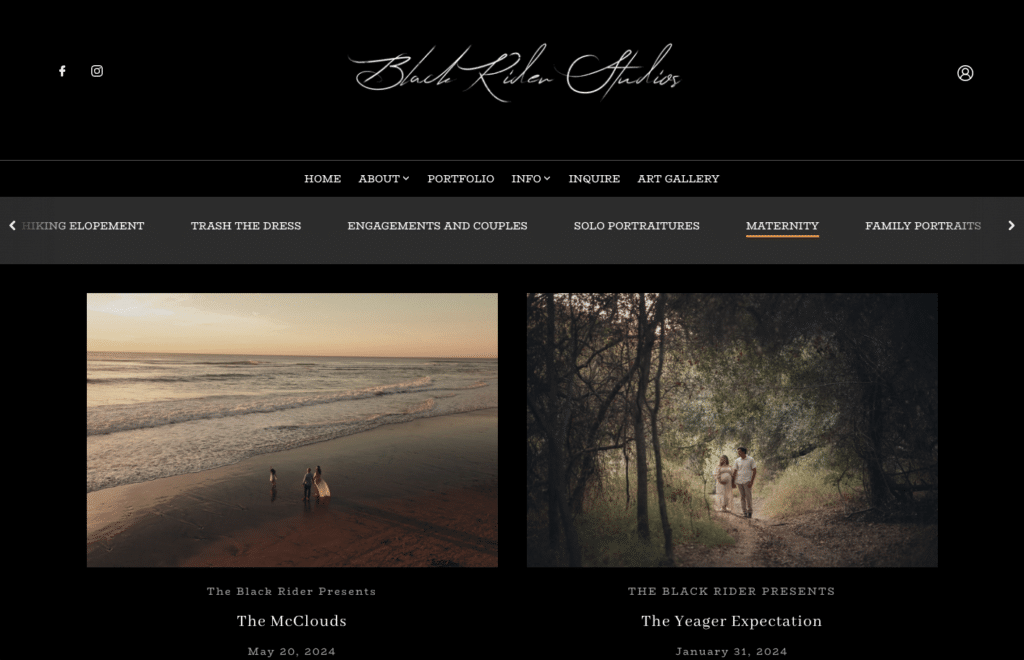
When designing portfolio pages for a photography website, there are a few best practices to keep in mind. First and foremost, you want to showcase your work in the most effective way possible. This means using high-quality images that are properly sized and optimized for web use. If you specialize in more than one type of photography, we highly recommend organizing your portfolio into separate pages or galleries by specialty to make it easier for visitors to navigate.
Another important aspect of designing effective, professional portfolio pages is ensuring easy navigation on both desktop and mobile devices. Use a clear and concise layout, incorporate relevant metadata and captions for each image, and regularly update your portfolio pages with your latest and best work to keep your website fresh, enjoyable, and engaging for visitors.
Here are some tips for organizing your portfolio pages in a way that highlights your strengths and is easy to navigate:
- Sort your photos into categories or galleries based on the type of photography, such as weddings, family portraits, or headshots.
- For photographers who specialize in landscape, street, or other fine art photography, consider placing your most popular locations or subjects in their own gallery shop pages, and use the dropdown menu feature to organize them.
- If you create your portfolios on a page rather than a gallery, consider breaking up the standard grid layouts with a testimonial block, a button with a link to contact you, or one or more small carousels of images. Giving visitors a visual pause on the page can make it easier to digest.
- Use clear and descriptive titles for each category or gallery, and when relevant, use headings to break up the page into sections.
Organizing your portfolio pages logically and intuitively guides visitors to find what they’re looking for quickly and easily. By prominently showcasing your strengths and best work, you can leave a lasting impression on visitors and demonstrate what sets you apart as a photographer.
Pro tip: Sometimes more is just more…distracting! Having one portfolio page or gallery for each of your specialties allows your images to really shine. Also, it helps to keep the size of the portfolio from becoming overwhelming.

About page and testimonials.
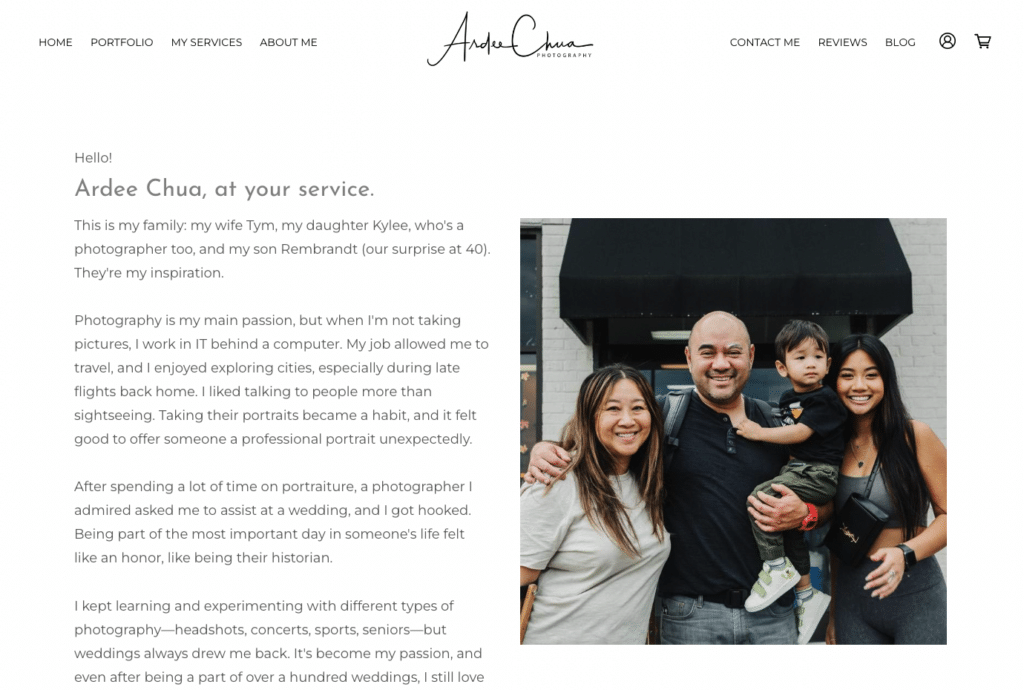
The About page is a great way to introduce yourself to potential clients. It’s a chance to share some details about yourself and your approach to photography–when done with authenticity, it will help build connections with your ideal clients. Testimonials allow potential clients to see the value you provide and the results you’ve achieved for others. They also provide social proof that you’re a credible, trustworthy professional.
Tips for creating a compelling About page.
When crafting an About page, you want to make sure it’s both informative and engaging for readers. Here are some tips to keep in mind:
- Use a headline to draw readers in: Your headline should be concise and clear, but can also be creative and attention-grabbing. After that, keep them interested by sharing your story in a concise and easy-to-read format.
- Share your background and brand values: You and how you see your photographic subjects are unique. Sharing your story helps potential clients connect to you and understand why they should choose you as their photographer.
- Use high-quality images: Images showcase your work and add visual interest to your page. Choose excellent, high-definition images that accurately represent your style and skill as a photographer.
- Keep it concise and easy to read: Use short paragraphs and break up your text with headings and bullet points to make it scannable for readers.
- Call-to-action: This could be an invitation to schedule a consultation or a link to your portfolio or services page.
- Use a friendly, conversational tone: This helps readers feel they’re getting to know you personally, creating a stronger connection. Don’t be afraid to let your personality shine through!
- Explain your approach to photography: Describe your process and what makes your work unique. For example, if you specialize in natural light photography, explain how you use light to create stunning photos. Or, if you prefer a more candid style, talk about how you capture authentic moments and emotions. By sharing your approach and philosophy, potential clients can better understand what it would be like to work with you and whether your style is a good match for their needs.
- Include a photo of yourself: Doing so helps potential clients put a face to your name and feel more connected to you. This can be a great way to humanize your business and give potential clients a glimpse into who you are as a person.
Pro tip: Take your about page from good to “Wow!” and help clients connect to your personality with a video introducing yourself, showing behind the scenes, or giving a tour of your studio space.
Remember, your About page is about building trust and showing clients why they should choose you as their photographer. So don’t be afraid to let your personality shine!

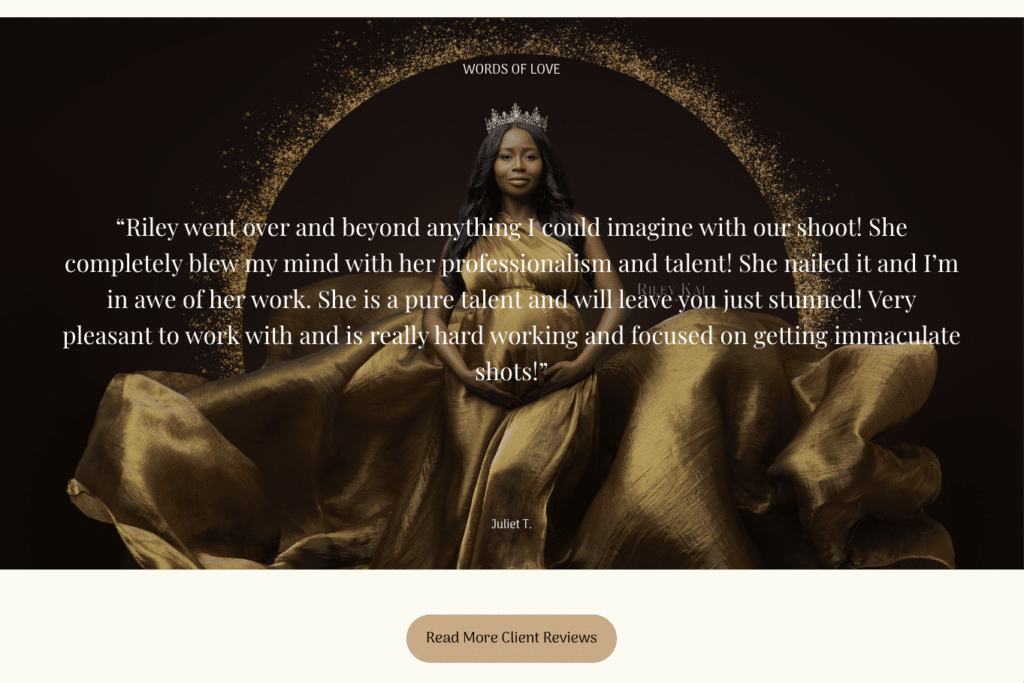
Gathering and showcasing testimonials.
Testimonials are a powerful tool for building trust with potential clients. Client testimonials and social proof are essential elements of any photography website. They provide prospective clients with unbiased feedback and help showcase your expertise in the field.
When gathering testimonials, ask for permission to use them on your website and in marketing materials.
- Ask clients for feedback after each session or project: Email them for a testimonial about their experience working with you.
- Make it easy for clients to provide a testimonial: Provide them with a template or questions they can answer.
- Showcase testimonials on your website: Dedicate a page to customer reviews or sprinkle them throughout your site.
- Use their feedback to create short, compelling quotes.
- Display the quotes prominently on your website: Place the quotes on the homepage, about page, or services page.
- Use photos of your clients alongside their testimonials.
- Consider creating a separate page or section just for testimonials
- Keep your testimonials up-to-date and relevant by periodically adding new ones: This shows that you continue to provide excellent service and have happy clients.
- Display logos of any well-known clients you’ve worked with and badges from awards you’ve received.
- Share your work on social media and encourage clients to leave reviews on your Google Business Page, Facebook page, or other platforms.
Incorporating testimonials and social proof into your website can boost your credibility and encourage visitors to take the next step.
Services pages
Service Pages where you describe the services offered by your business and the prices you charge for them are crucial to attracting and converting potential clients. These pages help streamline the booking or purchasing process for your photography website and provide clarity for potential clients. They can also help weed out clients who aren’t willing to pay your rates.
Pro tip: Don’t let fear keep you from including your full or starting rate service prices on your website. When a client loves your personality and photography style enough, they will find a way.
This can look like integrating a booking form directly on your website, multiple packages or bundles to cater to different needs and budgets, a calendar or availability schedule to help clients choose a date and time that works for them, and–of course–a secure payment gateway for online transactions.
Best practices for designing services pages.
- Keep the design simple and user-friendly, with clear calls-to-action and minimal distractions.
- Use high-quality images that showcase your photography skills and create a professional image.
- Include brief but descriptive lists of what is included with each service, from the length of the session to the number of images in the final gallery.
- Include persuasive copy that highlights the benefits of your photography services and packages.
- Ensure the booking process is easy to navigate and doesn’t require any unnecessary steps for clients.
- Test the page regularly to ensure it is functioning properly and optimize it for SEO.
Following these best practices can help boost conversions and grow your photography business.
Tips for creating clear and concise calls-to-action.
Calls-to-action (CTAs) are key to booking or purchasing pages for photography websites, encouraging visitors to take action and begin working with you.
- Use action-oriented language, such as “book now” or “purchase today.”
- Make sure the CTA stands out visually with a contrasting color or bold font.
- Place the CTA in a prominent location on the page, such as above the fold or at the end of a section.
- Use words like “limited time” or “don’t miss out” to create a sense of urgency when appropriate.
- Consider offering an incentive, such as a free consultation, discount, or gift, to encourage visitors to take action.
Remember to keep your CTAs clear and concise, with a single action you want visitors to take. Avoid using vague or generic language that doesn’t provide a clear direction for the user. By using these tips, you’ll have effective CTAs that lead to more bookings and purchases on your photography website.
Homepage design and navigation.
Your homepage greets a visitor’s eyes the moment they land on your site.
Why should you build it last?
It may seem out of order, but saving this page for last will save you time and allow you to create the cleanest navigation. With all your other pages already built, you know exactly what you need in your site menu and can easily link to them not only in the menu but also in buttons or linked text within the page.
As you decide on your feature image block style and the blocks you need for your overall page layout, ask yourself: What do you want them to see? How would you encourage them to explore your website before they click away? Here’s where homepage design and effective navigation comes into place.
Best practices for your homepage.
- Keep it simple and uncluttered: Use plenty of negative space and a clean, minimalist design.
- Use a clear and concise headline or welcome message: Make sure your headline sums up what your business is all about and reflects your brand and voice–and choose a font that is easy to read.
- Create a clear visual hierarchy: Use headers, normal text, and relevant images to make it easy for users to find the most important information on your site.
- Use high-quality images: It might seem obvious, but upload high-quality images across your site. Sharp images in good resolution and edited in your signature style will make your site look more professional and engaging.
- Ensure fast loading times: Optimize your site’s images and code to ensure your homepage loads quickly and efficiently. Find our size recommendations in the Suggested Photo Sizes section of our Upload Guidelines.
- Make it easy to navigate: Add the pages we’ve suggested here to your site menu, and your visitors can find what they are looking for quickly and easily.
- Include a call-to-action: Encourage users to take action on your site, whether it’s to sign up for a newsletter, purchase a product, or explore your portfolio further.
- Keep it mobile-friendly: With more and more users accessing the web on their mobile devices, it’s crucial to use a portfolio website platform with responsive homepage designs that are easy to use on smaller screens.
Get started for FREE!
Save time and money with Zenfolio’s all-in-one solution. Build your website, share your galleries and sell your photos.
Effective navigation for a good user experience.
- Use clear and descriptive text for navigation buttons and links. This text should accurately describe the page or content to which the user will be directed.
- Limit the number of menu items: Too many can overwhelm the user and make it difficult to find what they are looking for.
- Group similar items together: Organizing menu items into categories can help users quickly find what they need, and using dropdown menus is a great solution for keeping these clear and easy to find in your menu.
- Include a search bar: A search bar can be useful for visitors looking for something specific. This is especially helpful for Sports, Event, and Fine Art Landscape photographers.
- Ensure navigation is consistent throughout the site: Users should be able to easily find their way around, regardless of which page they are on.
While creating your clear and concise navigation menu, consider adding the SEO details for each page, essentially short and descriptive labels for each menu item will appear in search engines. Prioritize your site’s most important pages or sections by placing them at the top of the menu organizer. We recommend
A well-designed navigation menu can improve the overall user experience and make it easy for visitors to quickly find what they want on your website.

Zenfolio menu customization options.
Zenfolio offers many customization options that guide you toward creating a seamless client journey on your professional photography website.
Menu Options: We’ve mentioned drop-down menus as a great way to minimize the number of primary pages in your site’s navigation, making it easier for potential clients to find what they need. Using sub-pages to create dropdown menus in Zenfolio is quick and straightforward.
Adding New Pages: You can add multiple types of pages, visible or hidden, to your website’s Navigation (header) and Footer Blocks. Follow the steps here to link a new page to a photo gallery, image folder, URL, or blog page. Newly added pages will appear as Drafts and are not viewable by site visitors until their visibility is changed and you’ve published your changes. Zenfolio’s page-building tools allow you to optimize SEO options, rename pages, and even add sub-pages.
Creating a Professional Portfolio Page: Your Zenfolio account allows you to create a multi-page website, such as having one or more pages to show images in a portfolio style. As you explore Zenfolio’s Portfolio tools, adjust its Appearance, Background, Scroll FX, and Images on the left side control settings. Images can be uploaded to your Zenfolio account or to the block directly from your desktop. Other blocks like text, a contact form, or additional image blocks can be added to the page. For further customization, each block’s appearance, background, and images offer customization to fit your personal style and needs.
Publishing Testimonials: Within your Zenfolio account, we’ve prepared Testimonial blocks that make including client photos and testimonials as easy as drag-and-drop. Each of these blocks can be customized with your text and images and multiple layout options and placed on any page you’d like them on. There’s also an option to place these testimonials on a slider as a website banner.
Your Service/Products page: You display what type of photography service you offer to potential clients, along with your prices. In the Services section, you can customize images for each service and edit its information. Additionally, you can add extra blocks with text content, customer testimonials, or a contact form.
What’s your website’s visitor journey?
We’ve covered tips and best practices for creating a seamless client journey on a photography website. We’ve touched on topics such as understanding clients’ needs and goals, designing engaging homepage and portfolio pages, building trust through an about page and testimonials, and creating user-friendly booking or purchasing pages. We’ve also highlighted some of the menu customization options available on the Zenfolio platform.
Armed with all this information, it’s up to you to bring your ideas into reality and create a photography website that helps you smash your business goals!




