Photographer’s Corner: Top 7 Website Trends for Photographers in 2014 Powered By Zenfolio
April 7th, 2014
In today’s world, websites have a greater purpose than practical communication; they need to generate attention, traffic and/or sales. In order to do this, it is important for them to communicate effectively and efficiently while still being visually appealing. Fortunately for us, there have been many advances in web design over the years that have allowed us to accomplish this and more with our own websites, without even knowing how to code.
My mission: to determine the top website trends for 2014 and lay them out here. There are no research papers available on this topic, so I had to rely on Google and what trend-watching bloggers had to say. And yes, I created a spreadsheet and literally tallied up the votes. (See endnotes to find out whose pages were visited.)
After reviewing the results, I was delighted to find that the most talked about trends are perfectly suited for photographers. Hopefully this will feel like a pat on the back for the websites you have created and/or spark some new ideas you can try.
The Top 7 Trends in Order of Popularity

In the early development of websites, elements were introduced to make pages look more interesting: shadows, texture and embossed letters. However, as coding progressed, more options for design were introduced, and people are finally hopping off the 3-D wagon. Flat design has  emerged as a way to modernize the look of websites by eliminating all the extraneous elements that made objects appear to jump off the page. Flat design can create an inviting and simplified atmosphere for viewing content, especially when the spatial design of the page is used wisely. Most importantly, it reduces the amount of “stuff” happening and brings the focus back to the important content, our golden images. Flat design has the potential to enhance the look of images in a gallery, just as a simple mat and black frame can. Don’t get me wrong though—if you like ornate frames and it suits your work, go for it!
emerged as a way to modernize the look of websites by eliminating all the extraneous elements that made objects appear to jump off the page. Flat design can create an inviting and simplified atmosphere for viewing content, especially when the spatial design of the page is used wisely. Most importantly, it reduces the amount of “stuff” happening and brings the focus back to the important content, our golden images. Flat design has the potential to enhance the look of images in a gallery, just as a simple mat and black frame can. Don’t get me wrong though—if you like ornate frames and it suits your work, go for it!



Photographers are now able to choose from a variety of different fonts without having to figure out how to code them into our websites or mess around with licensing agreements. In the past, we were limited to standard fonts for browser compatibility. However, Arial, Georgia and Times New Roman can only take you so far in terms of expression. Thanks to companies like Google, who came up with Google Fonts, you now have the option to pull from a wider variety of interesting and expressive typographical choices, which can communicate more about you and your work. If you are interested in reading more about how typography can communicate, check out this typographical blog mentioned on Host Gator.


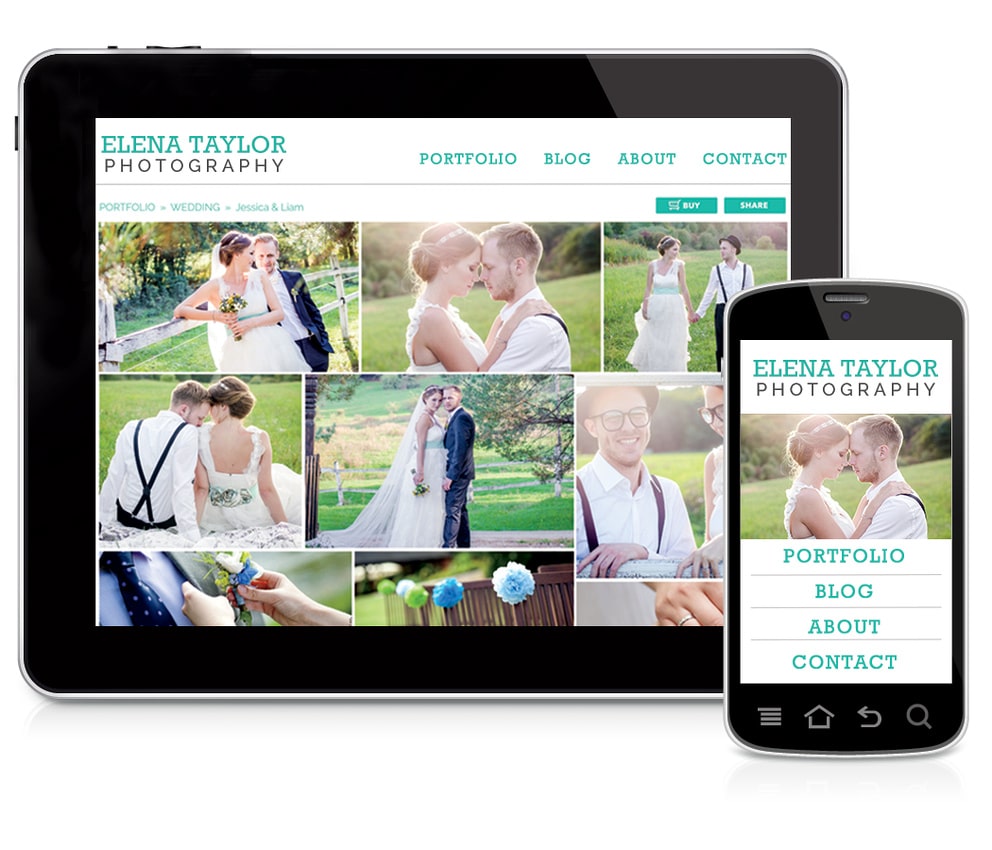
The mobile-first design approach helps folks take into consideration what can be viewable on a mobile site effectively before bulking up the desktop version of a site with a lot of content or complicated design. It asks you to simplify things a bit. For example, you might shorten up the names used in your site menu and limit the amount of text added in content blocks to say what needs to be said as concisely as possible. The added benefit of this approach is that your site looks cleaner, communication is more efficient and, combined with flat design, it can help bring the focus back to those lovely images of yours.



This type of design appropriately follows mobile first design in this list because it goes hand in hand across all devices, with that content. It detects the device and size of the browser window and automatically resizes accordingly to show a version that is appropriate for that device. Having responsive design doesn’t necessarily mean that you are off the hook when it comes to being accountable for content (it’s still good to consider the size of device that your site will be viewed on and keep things concise). Responsive web design has the ability to bridge the consistency gap between the different viewing experiences without having to create entirely new sites for each viewing environment.


This doesn’t mean pulling out the old parchment and donning an eye patch. Rather, embracing the scroll refers to the experience of drifting through information on a single webpage. There are different types of scrolling pages: the infinite scroll with a bottomless well of information (e.g., Facebook); the parallax scroll, which appears to have different planes of information rolling over each other as you scroll; and then normal but long pages that require a lot of scrolling to get through. In a way, these all create an efficient, if not interesting, experience for folks who are not a big fan of clicking an infinite number of times to get through a section of information. There is something to be said for not realizing how long you have been scrolling versus getting tired of the endless clicking. Long pages also translate nicely between devices on websites that embrace responsive design (not parallax necessarily). On the other hand, they can be less great for SEO, as less clicks truly means less clicks across your site. But it doesn’t mean that it cannot be embraced in different or unique ways. This is where larger and more interesting fonts can be useful to help your viewer pick out those important headlines.



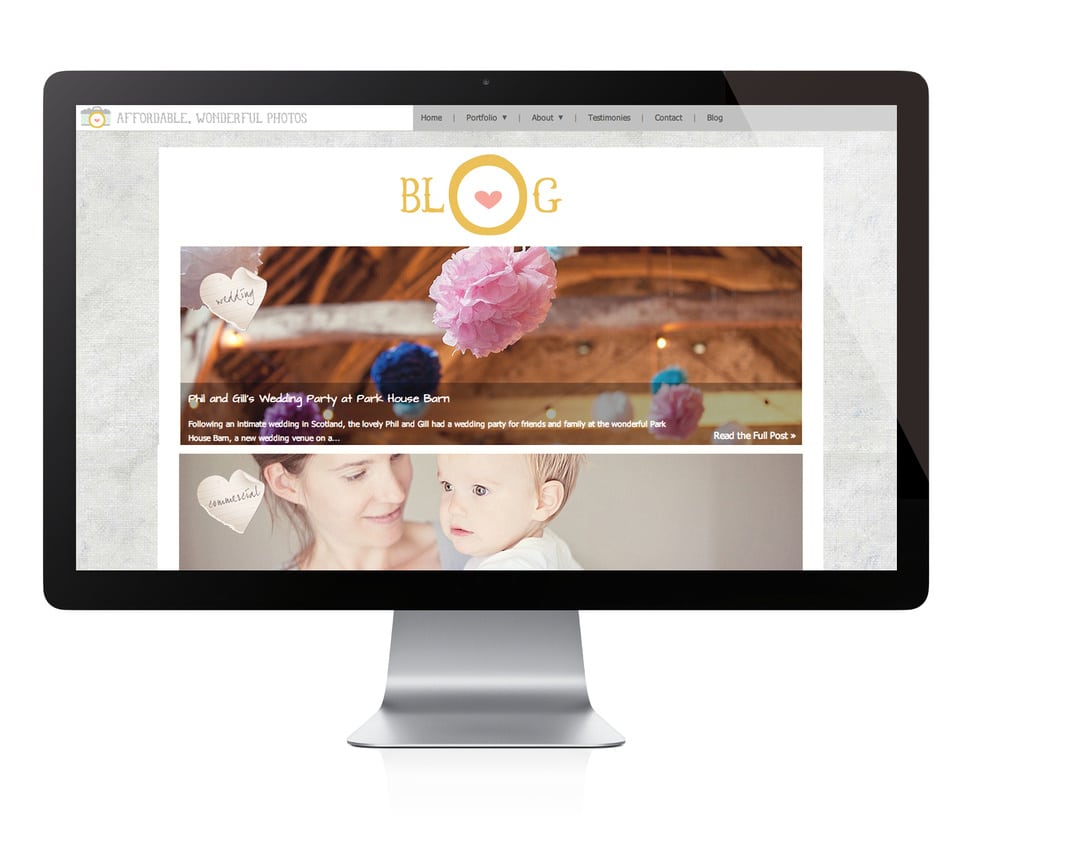
We are seeing more large images being showcased on homepages and to communicate significant ideas throughout the rest of the site. It is no surprise that wide-screen and full-screen slideshows and the ability to add large background content to a homepage have emerged to support this endeavor. Still-frame images are not the only ones taking center stage or providing backup support; videos are becoming increasingly popular alternatives for text. With the photography and art world progressively moving into virtual galleries and online stores, the ability to share your work on a more impressive scale means better presentation of those amazing details, which leads to greater appreciation—and ideally more sessions and sales.



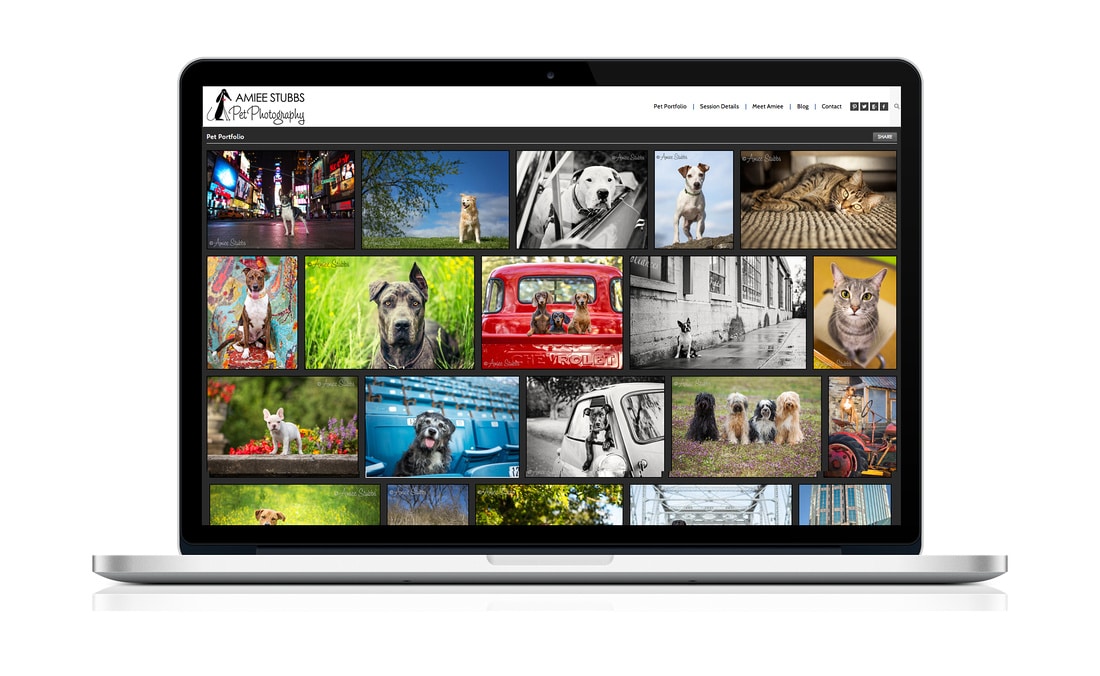
One of my personal favorites, this category embraces new and interesting ways to display your images, for example, grids and photo strips. The grid layout is very versatile because it can be tailored to best showcase the type of work you are presenting. I have seen photographers use this to showcase specific types of portraits, and I appreciate the consistency in the quality of their work, all showcased in a beautiful presentation. The photo strip is equally awesome as it creates a scrolling navigational storyboard within a gallery. I love the fact that images can be presented right up against each other—reminiscent of our old friend, the negative—creating interesting juxtapositions of light, color, contrast and subject matter. The new gallery options help your images sing and keep visitors coming back for more.
In Mindful Conclusion
Just because there are certain design trends happening now doesn’t mean that you have to  abide by them in order to stay “current.” These design tools simply allow greater room for expression, and what is most important is that the site functions and communicates as needed. In reality, you only need to use what is necessary for your site, and you have the power to change things around until it feels just right—as Goldilocks and the three bears would agree.
abide by them in order to stay “current.” These design tools simply allow greater room for expression, and what is most important is that the site functions and communicates as needed. In reality, you only need to use what is necessary for your site, and you have the power to change things around until it feels just right—as Goldilocks and the three bears would agree.
One of the reasons we have a Feature Ideas Forum is so we can learn more about your specific needs and interests. Many of our new features come about as a result of your input, so share your ideas in the forum and vote on fellow Zenny posts. Now put your arms around yourself, give a squeeze, and know this is a hug from us, thanking you for your feedback to make Zenfolio what it is today and will become tomorrow.
Sites visited and mined for gold
HostGator
Powered By Zenfolio
Get started on your own gorgeous website with Zenfolio. Sign up for the free, two-week trial today.

Laura Hall not only helps Zenfolio users with their websites, she is also a product specialist and photographer with a strong color management and digital photography background. Before migrating to California to join the Zenfolio team, she helped to implement color management systems for digital photography programs, wrote educational and technical materials and provided consultation services on color management and printing.



